
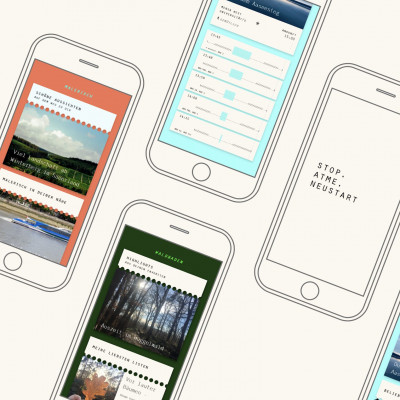
Go Girl
Bessere Lebensqualität für kopftuchtragende Migrant*innen I 2021
UX Award Design I New Talent I Public Choice
Studentin: Hiba Mahmood, Prüfer*innen: Dipl. Des. Cordula Gebauer, Prof. Steffi Hußlein
LINK: GO GIRL
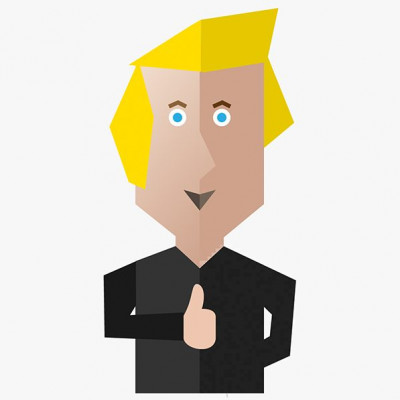
The project is designed to challenge non-integrated or barely integrated women to empower themselves physically, mentally and emotionally. Being part of this community is more than a diet or an exercise plan. It is truly a lifestyle. The app „GO GIRL“ was designed for women with the aim to nudge them out of their comfort zone, and to help them change their bodies in an intrinsic way. Because if you don’t take care of your body, you will never be the best version of yourself!

Zeitsprung - Geschichte erleben
MA Thesis Christian Motsch I 2021
Prüfer*innen: Prof. Steffi Hußlein, Dipl. Des. Henrik Rieß
„Zeitsprung – Geschichte erleben“ ist ein Lernszenario für den Geschichtsunterricht der 5. und 6. Klasse. Es umfasst ein interaktives, digitales Konzept, bei dem Schüler mit Tablets aktiv, spielerisch, mit mehreren Sinnen und differenziert in die Zeit des Römischen Reiches eintauchen. Zu zweit (kooperativ) – mit möglicher Begleitung durch Lehrkräfte – schlüpfen Schüler in die Rollen historischer Personen, interagieren mit ihnen und erleben ein immersives Rollenspiel in einer 360° VR Landschaft.
https://christianmotsch.wordpress.com/portfolio/zeitsprung-geschichte-erleben

Media Bias and Slanted Reporting
Building a game to train critical reading and collect text I 2021
Studentin: Smilla Hinterreiter I Betreuer*innen: Prof. Steffi Hußlein, M.Sc. Timo Spinde Links: https://smilla-hinterreiter.de/collecting-data-through-games-ieee-paper-icdm-21, https://media-bias-research.org

AKADEMISCHE PROKRASTINATION
Jasmin Galle I 2020
Erstprüfer*innen: Prof. Steffi Hußlein, Zweitprüferin: Prof. Marion Meyer

SELLBY
Analyse & Konzeption einer mobilen Applikation zur Monetarisierung von Social Media Creator Communities I 2021
"Gründer Transfer Projekt"
Student: Carsten Greif, Prüfer*innen & Mentorin: Prof. Steffi Hußlein, Zweitprüfer: Prof. Dominik Schumacher

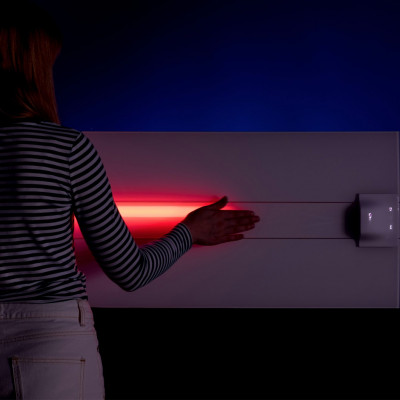
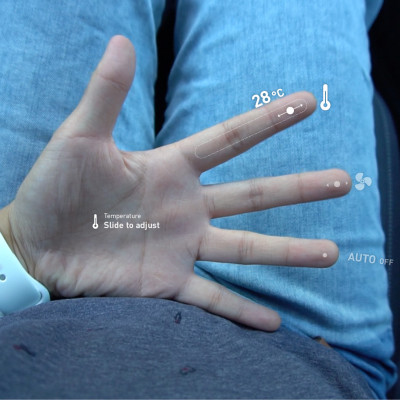
Hand User Interfaces
Entwicklung eines Hand User Interfaces mit
multisensorischem Feedback für Extended Realities
Prüfer*innen: Prof. Steffi Hußlein & MA Danny Schott

Sprachförderung im Vorschulalter
Sina Walter I 2021
Betreuung: Prof. Steffi Hußlein, Mareike Gabele

Nachhaltigkeit im öffentlichen Personennahverkehr
Anna Zimprich I 2021
Prüfer*innen: Prof. Steffi Hußlein, Prof. Bernhard Schmid Wohleber

Gesundheitswächter
Maria Raduly I 2020
BeteruerIn: Prof. Steffi Hußlein, Henrik Rieß
Konzeptentwicklung einer digital Health-Anwendung zur Unterstützung von krebsbetroffenen bei deren oraler
Krebstherapie im Alltag
Immer mehr Krebstherapien erfolgen mittels Tabletten. Faktoren, wie die Einhaltung der Einnahmeregeln sowie der entsprechende Umgang mit den Symptomen der Erkrankung und eine bedarfsgerechte Ernährung spielen für den Erfolg der oralen Krebstherapie eine entscheidende Rolle. Die Digital Health-Anwendung „Fellow“ erleichtert mithilfe einer Gesundheits-App, in Kombination mit der digitalen Medikamentenbox und dem Smart-Armband, für die Krebsbetroffenen die Verwaltung der Einnahme der Medikamente – unabhängig von Ort und Situation. Darüber hinaus hilft sie den Betroffenen dabei, durch personalisierte Empfehlungen in Echtzeit ihre Beschwerden zu lindern. Ernährungsvorschläge unterstützen tagtäglich eine bedarfsgerechte Ernährung während der Behandlungszeit.

Interaktionskonzepts für ein Interior Monitoring System
Am Beispiel der Funktionen „Automated Seat Adjustment“ und „UNECE Driver State“ I 2021
Erstprüferin Prof. Steffi Hußlein, Betreuer ZF Friedrichshafen AG: Dipl. Phys. Stefan Knöß, B.Eng. Yannick Dietrich

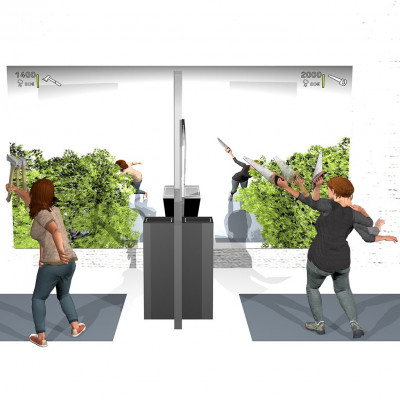
Intrinsische Lernmotivation mit Virtual Reality
Tim Hottowitz I 2020
Betreuung: Prof. Steffi Hußlein, Master of Arts Danny Schott
Ein moderner Ansatz für bewährte Lernstrategien

robot-aided functional training
DingqinquanDing I Development of an interaction system for robot-aided post stroke upper limbs functional training from users
perspective I 2021
Prof. Steffi Hußlein (First supervisor) Jiahua Xu /Ph.D. candidate (Second supervisor)

Defender of Earth
I Lixin Xu I 2020
BetreurerIn: Prof. Steffi Hußlein, Prof. Dominik Schumacher
Das Projekt soll den Kindern helfen, Müllsortierungskenntnisse systematisch und effektiv in unterhaltsamen interaktiven Erlebnisspielen anzueignen und Sortierungsgewohnheiten in der Langzeitpraxis zu pflegen.
Für die Kinder wird eine integrierte Erziehungsmethode benötigt, die eine hohe Interaktivität und Attraktivität aufweist, damit die Kinder den Spaß am Lernen der Müllsortierung entdecken und die Gewohnheit der Müllsortierung zu festigen. Durch Ermutigungsmechanismen und interessante Aufgabeeinstellungen kann das langfristige Lernen der Nutzer gewährleistet werden. So können virtuelle 3D-Modelle aufgebaut und mit der Unity-Spieleentwicklungsplattform kombiniert werden, um interaktive AR-Operationen durchzuführen und den Lernprozess für die Müllsortierung erfolgreich abzuschließen.

Kritik der politischen Ökonomie
NILS SUHR I 2020
PROF. STEFFI HUSSLEIN PROF. DOMINIK SCHUMACHER
Konzept zu didaktischen Veranschaulichung der Kritik der politischen Ökonomie
Themensinsel Klimawandel und Gesellschaftspolitik: Doppelcharakter der Ware, Gesellschaftspolitischer Produktionsfortschritt, Konkurrenzkampf

Sonne ohne Sorgen
Die Auswirkungen von UV-Strahlung auf den Menschen I Hannah Berlandi I 2020
Studentin: Hannah Berlandi Betreuer*nnen: Prof. Thies Krüger, Prof. Steffi Hußlein

B3yond Seeing
Konzept für Menschen mit Sehbeeinträchtigung
im Automobil I Charlotte Charbonniner I 2019
Studentin: Charlotte Charbonniner Erstbetreuerin: Prof. Steffi Husslein, Zweitbetreuer: Volkmar Wagner // Kooperation mit Volkswagen, Wolfsburg
Mitwirkende Menschen: // Hardware: Frank Rheinhold & Team (Volkswagen), Rene Hapcke & Team (Volkswagen) // Software: Frederic Seybicke (Carmeq) // Sound Design: Marcel Sperrhake (Volkswagen)

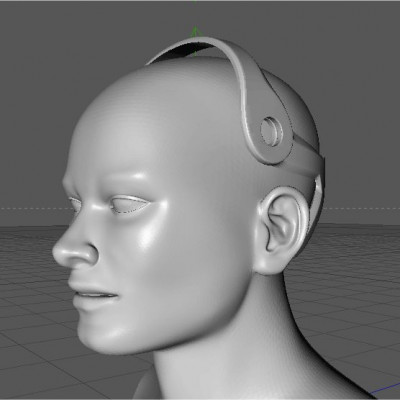
Hands-free Interaction
Entwicklung von multimodalen Interaktionstechniken zur handfreien Selektion und Manipulation von medizinischen Bilddaten I Danny Schott I 2019
Student: Danny Schott Erstprüferin: Prof. Steffi Hußlein Zweitprüfer: Jun.-Prof. Dr. Christian Hansen
Bildgebende Verfahren wie die Angiographie ermöglichen es dem Radiologen, medizinische Instrumente ohne Sichtverbindung zur gewünschten pathologischen Struktur im Inneren des Patienten zu bewegen und erfordern die Navigation auf Basis von Echtzeitbilddaten. Aufgrund der kontrastarmen Darstellungen sind die Strukturen häufig schlecht erkennbar, weshalb eine gelegentliche Anpassung des Vergrößerungsfaktors nötig ist.
Die entstandene multimodale Benutzerschnittstelle „OVI“ umfasste Ganzkörper-, Kopf-, und Augengesten, sowie Spracheingabe und ermöglicht eine berührungslose Selektion und Manipulation von Bilddaten an einem Monitor. Masterthesis Danny Schott

MONOBOX
Amateurschauspieler im Theater I 2019 I Tian Sheng
Tian Sheng, Erstbetreuerin: Prof. Steffi Husslein, Zweitbetreuer: Prof. Bernhard Schmid-Wohlleber

Touch Control
Gesture design for MR-glasses with examples of in-car interaction I Bingyu Hua I 2018
Supervised by Prof. Steffi Husslein, Second superviser // Benedikt Kaffai External supervisors // Siyuan Fang, Jessica Behnsen from Designworks, A BMW Group Company, München
“Touch and Control” is a mixed reality interaction paradigm that enables communication with physical objects in a natural and efficient manner. The concept is embedded in the scenario of autonomous car which offers insight into future in-car interaction with MR glasses.
A majority of next generation touchless systems is an reactive adaption to available sensing techniques instead bases on the fundamental interaction principles and human behaviours. In the master thesis the focus lies not on how to completely design a tracking system for gesture recognition and the corresponding feedback, but on exploring the opportunities for the new touchless interaction modality, as well as seeking for the theoretical basis for potential interaction in future. The Master thesis aims to discuss the two points below:
1, Defining a set of touchless micro-gestures for MR glasses;
2, Embedding micro gestures in use cases (e.g. in-car scenarios given the advantages Mixed- Reality glasses bring ) to describe above theoretical research in detail and verify its viability.
What are the natural, relaxed, productive gestures for MR glasses for daily use?
In which use cases will these gestures be applied? This project is to design a visionary concept regardless of proven technology on the market, instead focusing on human demand.
The manipulation is activated through touching the surface of the object and proceeds with micro-gesture (Finger movements on hand. In this project it means thumb tapping or moving on the other fingers), while MR visual effect emerging around the object and the hints on hand. The gestures(bio-acoustic signals) will be sensed through the accelerometer on a smartwatch which can offer vibrating feedback.

ATOPI
Auszeichnung :: Beste Master Thesis des Fachbereichs 2018 I Veronika Weiß
Betreurer: Prof. Steffi Hußlein, Dr.-Ing. Michael Minge
Gestaltung einer Unterstützungsmöglichkeit in der Behandlung von Kindern mit Neurodermitis
atopi ist ein Service für Familien mit Kindern zwischen 0 und 7 Jahren, die an Neurodermitis erkrankt sind. Basierend auf Patienteschulungen der Arbeitsgemeinschaft Neurodermitisschulung e.V. (AGNES) werden umfassende Informationen zur Krankheit selbst und zur Bewältigung der somatischen und psychosozialen Aspekte vermittelt. So soll die Selbstwirksamkeitswahrnehmung der Patienten erhöht und durch konkrete Handlungsangebote ein Weg aus der gefühlten Hilflosigkeit aufgezeigt werden. Der Service besteht aus insgesamt vier Boxen mit Materialien zu verschiedenen Schwerpunkten der Neurodermitis, die wöchentlich über den Zeitraum von einem Monat zugestellt werden. Gestaltung und Aufbau beziehen Eltern und Kinder gemeinsam in die Schulung mit ein.

VR ADVENTURE ROOM
I Wanting Sun I 2018
Betreuer_innen: Prof. Dominik Schumacher, Prof. Steffi Hußlein External: Mirko Göres I/PL-33 von Audi AG
// VR als eine großartige Technik, bietet die Möglichkeit an, neue Erlebnisse oder neue Arten des Entertainments zu erfahren, die Sichtweise zu verändern, sowie auch neue Fähigkeiten zu besitzen, die man im realen Leben nicht bekommen kann.
Ebenfalls werden die Anwendungsgebiete des VR weiter vergrößert und reife Design-Richtlinien für UX entwickelt. In dieser Arbeit wurde ein VR Tutorial entwickelt, das selbstverständlich eine durch Zeitbegrenzung eingeschränkte UX besitzt. Jedoch soll die Standard Richtlinie des UX für VR Training von allen Designern und Entwicklern zusammen entwickelt.

Digital Animism
Jie Huang I 2019
BetreurerIn: Prof. Steffi Hußlein, Prof. Dominik Schumacher
Explore Animism as an object theory for intelligent products. Image: Hot warning: Things on the screen begin to melt to remind peolpe
This thesis purposes to evoke the new meaning of animism in designing everyday objects, and find out what we could benefit from considering animism as an object theory. It first discussed and examined this theory by constructing a knowledge system of animism, including the literature researches of animism as a religious belief and animism interpreted in design. Then a preliminary set of implications and critical points were derived from theories and products that frame a digital animistic object. A design project aimed at smartphone addiction was followed as exploratory research in which the knowledge had been applied through the reflective practice of sketching. The design possibilities of animism in the real environment were explored and it presented the idea that animism provides a treatment option with future digital products in our complex social environment. This helps generate insights and conclusions about the idea of animism in design and its potential directions for future research.

Lokrangierführer I AR
Jonas Falkenberg I 2018
Betreuerin: Prof. Steffi Husslein Praxisbetreuer: Frank Würschnitzer, leogistics GmbH HH
Einsatz von mobilen Endgeräten für die Steuerung operativer Werkbahnprozesse unter Berücksichtigung einer erschwerten Usability.

Desk Anchor
HANG LI I 2019
BetreurerIn: Prof. Steffi Hußlein, Prof. Dominik Schumacher
Desk Anchor is a self-tracking and self-reflection system that empowers procrastinators to discover their learning pattern, cut the ambient interruptions and get rationalized reminder. The system combines a physical time tracking tool and a digital time visualization tool to remind the users of their rhythm. They can log time and moods during a task. And the corresponding visualizations encourage them to continue work and gives them a kind reminder to alleviate their anxiety, even if they are procrastinating. Desk anchor offers them a semi-constrict learning experience and a guided emotion regulation assistance at home.

HyveStream
Bienen-Sound-Monitoring-System I Karla Schröder I BA Thesis 2018
Betreuer_innen: Prof. Steffi Husslein, Prof. Dominik Schumacher
In dieser Arbeit wurde ein Service entwickelt, der selbst verständlich alleine die Bienen nicht retten kann, jedoch Anfängern den Einstieg erleichtert und Ängsten entgegenwirkt. Das entwickelte Monitoring-System nutzt die Kommunikation der Bienen als Metapher für die Kommunikation von Biene zu Mensch und weiterführend von Mensch zu Mensch. Dabei zeigt sich das HyveStream System als besonders interaktiv und einfach zu installieren, was speziell für Anfänger oder weniger technisch affine Altimker attraktiv wirken kann.

mobina 2
Mobiler Roboterassistent I Julian Solisch I MA Thesis 2017
Zur aktiven Unterstützung pflegebedürftiger Menschen im häuslichen Umfeld // Betreuer_innen: Prof. Steffi Husslein, Prof. Thies Krüger / HS Magdeburg & Theo Jacobs, Birgit Graf / Fraunhofer-Institut für Produktionstechnik und Automatisierung IPA

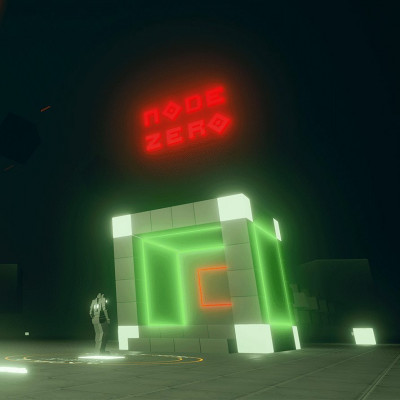
NODE ZERO
Virtual Reality I Bruno Richter, MA Thesis 2016
Interaction Design in Virtual Reality Computer Games Betreuer_in: Prof. Steffi Hußlein, Prof. Dominik Schumacher

CTRL
Location & Orientation Interaction
Patrick Erasmus, MA Thesis 2016
Prof. Steffi Hußlein | HS Magdeburg-Stendal, Prof. Christian Noss | TH Köln

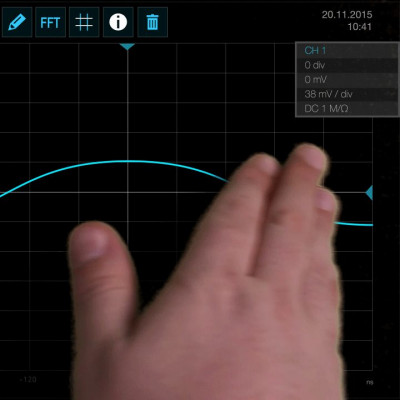
MultiTouch
// Industrie 4.0
Alexander Gaier, BA Thesis 2016
Erstellung eines interaktiven Multi-Touch-Bedienkonzepts für Signaldarstellung und Aufbereitung im Bereich der Messtechnik Betreuer_innen: Prof. Steffi Husslein, Prof. Dominik Schumacher Betreuer Rohde & Schwarz: Dipl. Des. Guido Apenburg

Haushalt der Zukunft
UX Design I Sinah Nitzsche, BA Thesis 2016
Tic Tac To Do // Betreurer_in: Prof. Steffi Hußlein, MA Henrik Rieß UID

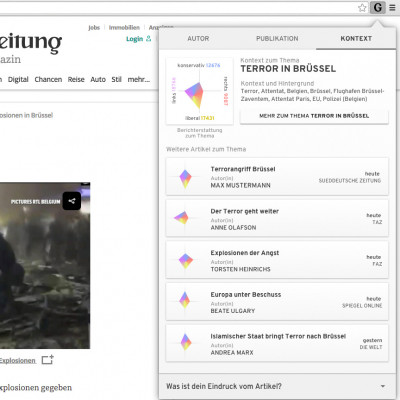
GRADI
media literacy for the web and beyond
Jonas Bergmeier I MA Thesis 2016
Jonas Bergmeier Betreuer_in: Vertr. Prof. Jens Wunderling, Prof. Steffi Hußlein
Gradi // Ziel der vorliegenden Arbeit war die Konzeption und prototypische Umsetzung eines digitalen Produkts, das einen den derzeitigen Restriktionen als auch Möglichkeiten entsprechend innovativen Lösungsansatz für Problemstellungen von Konsumenten journalistischer Arbeit bietet…

Touch Points
Designing IA through contextual Touch Points Perspective, Yi Cai I MA Thesis 2016
Betreuer_in: Prof. Steffi Hußlein, Prof. Dominik Schumacher

MIXED INTERACTIONS
PATTERNS FOR MOBILE COMMUNICATION I Raphael Okon I MA Thesis 2013
Betreuer_innen: Prof. Dr. Christine Goutrié, Prof. Steffi Husslein

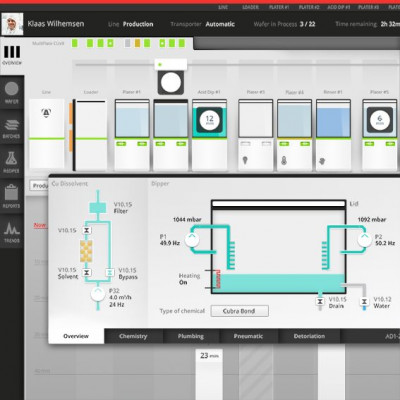
Prozessmaschine
Atotech - Interface Gestaltung I Industry 4.0,
Otje Helmig, MA Thesis 2015
Gestalterische Neuentwicklung der grafischen Bedienoberfläche einer industriellen Prozessmaschine Betreuer_innen: Frau Porf. Dr. Steffi Husslein, Frau Prof. Dr. Christine Strothotte, Tobias Trostmann Atotech GmbH

Force Image Schemata IxD
TEI 2015 I Patty Gadegast, MA Thesis 2015
Prof. Dr. Christine Goutrié, Prof. Steffi Hußlein, HS Magdeburg-Stendal, MA Interaction Design & Prof. Dr. Jörn Hurtinne, Uni Würzburg, Psychologische Ergonomie

QUIRI
Ergosign I Isabelle Schacht, MA Thesis 2014
Betreuung: Prof. Steffi Hußlein, HS Magdeburg-Stendal, Institut Industrial Design, MA Interaction Design & Dipl. Inf. David Detzler, Ergosign GmbH
NUTZERZENTRIERTE DESIGN-ENTWICKLUNG EINER IPAD-APPLIKATION ZUR SCHMERZERFASSUNG BEI KINDERN

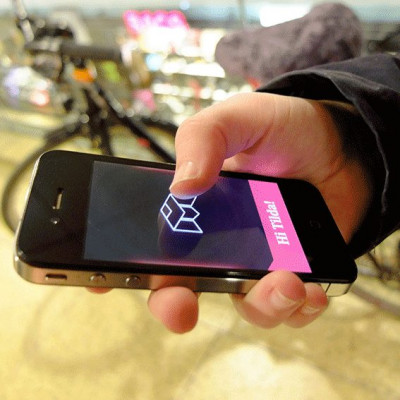
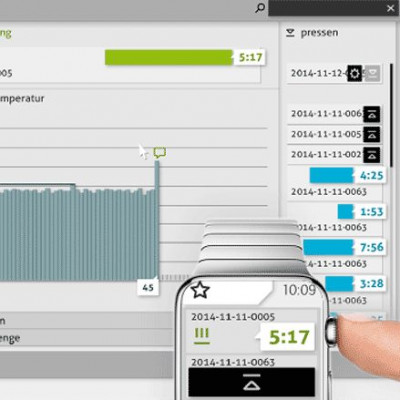
travel ink
Transportation Information I Jessica Behnsen, BA Thesis 2013
Betreuung: Prof. Steffi Hußlein & Prof. Constanze Langer HS Magdeburg-Stendal, BA Industrial Design & FH Potsdam
Entwicklung eines interaktiven Leitsystems für den Nahverkehr // Auch während Sarah in der U-Bahn sitzt, kann sie von ihrem E-Paper Ticket erfahren, wie viele Stationen sie noch fahren muss und wann die U2 am Ziel ankommt. 13 Minuten und 5 Stationen später kommt Sahra an ihrem Zielbahnhof an.
Von hier aus kann sie zu Fuß zum Zoologischen Garten gehen.
Das ist Sarahs Fahrkarte. Sie zeigt ihr als ersten Routenabschnitt den Weg zum richtigen Bahnsteig. Der Automat an dem sie die Fahrkarte kaufte, steht nahe dem Bahnsteig der U8, sie muss allerdings zur U2. Die U2 in Richtung Ruheleben fährt in 7 Minuten ab. Bis zum richtigen Bahnsteig braucht man durchschnittlich 6 Minuten, sie kann es also schaffen die U-Bahn zu erreichen. Jetzt muss sie erstmal mit der Rolltreppe nach oben fahren. Bis zur Bahn sind es noch ca. 280 Meter.

BLIND LESEN
Christin Marczinzik I BA Thesis I 2013
Betreuer_in: Prof. Steffi Hußlein, Prof. Bernhard Schmid-Wohlleber

Multi User Kochkonzept
Peter Bahner BA Thesis, 2012
Betreuung: Prof. Steffi Hußlein & Prof. Ulrich Wohlgemuth HS Magdeburg-Stendal, BA Industrial Design
Das Ziel der Arbeit ist es, ein Produkt zu entwerfen, dass eine neue Art des gemeinsamen Kochens ermöglicht und den Bedürfnissen und Ernährungsgewohnheiten von Berufseinsteigern in der heutigen Zeit gerecht wird.
Kochen ist heute nicht mehr zwingend notwendig und wird zunehmend als wertvolle Freizeitgestaltung angesehen. Diese Arbeit untersucht im ersten Teil die heutigen Anforderungen im Vergleich zu früheren Vorgaben. Aktuellen Veränderung der Lebensumstände führen zu neuen Sichtweisen in Bezug auf die Nahrungszubereitung.
Entwürde der Bediensituation: Bedienablauf mit Drehwähler oder Bedienablauf mit virtuellem Schieberegler oder virtuelle Bedienelemente.

Know Your Food
Arina Fix, BA Thesis 2013
Betreuung: Prof. Steffi Hußlein & Prof. Marion Meyer HS Magdeburg-Stendal, BA Industrial Design
Das Konzept Know Your Food bietet ein neues Einkaufserlebnis, es ist ein allumfassendes Konzept, das nicht das Einkaufen in den Mittelpunkt stellt, sondern den Grund: Wir kaufen etwas ein, weil wir unseren Hunger stillen wollen. Know Your Food ermöglicht es den Nutzern eines Einkaufsladens ihre Lebensmittel transparenter wahrzunehmen. Die interakiven Tische befinden sich in den jeweiligen Einkaufsläden. Die App ist allerdings nur eine Möglichkeit um sich Zugang zum System Know Your Food zu verschaffen.

trigo
Maria Stübe, BA Thesis 2014
Betreuung: Prof. Steffi Hußlein & Prof. Marion Meyer HS Magdeburg-Stendal, BA Industrial Design

Industriesoftware 4.0
Miriam Landenberger, BA Thesis 2014
Betreuung: Prof. Steffi Hußlein Interaction Design & MA Mauela Rohde HS Magdeburg-Stendal, BA Industrial Design & Kooperation mit neogramm, Mannheim

multimodale interaktion
Janine Perkuhn, MA Thesis 2014
Prof. Steffi Hußlein & Prof. Constanze Langer & Dipl. Ing. Miriam Stump-Sadowski & Dipl. Psych. Sara Bongarzt MA Interaction Design, HS Magdeburg-Stendal & FHS Potsdam & Carmeq GmbH
ENTWICKLUNG EINES PATTERN-SETS FÜR DIE GESTALTUNG MULTIMODAL BEDIENBARER SCHNITTSTELLEN

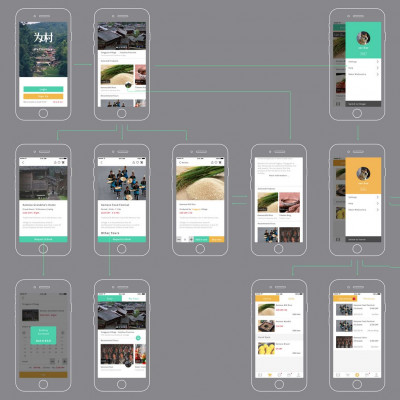
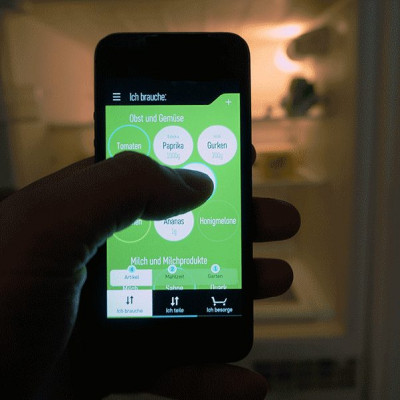
neighborSWAP
Jan Schröter, MA Thesis 2014
Betreuung: Prof. Steffi Hußlein & Prof. Constanze Langer HS Magdeburg-Stendal, Institut Industrial Design, MA Interaction Design & FH Potsdam & Phönix Design (Externe Betreuung) MA Claudia Tietze
Das lokale Nachbarschaftsnetzwerk // Ich teile einen Artikel, eine Mahlzeit oder einen Garten. Der Entwurf der App unterteilt sich in drei verschiedene Ebenen: „Ich brauche“, „Ich teile“ und „Ich besorge“. Die Ebenen sind durch unterschiedliche Farbcodierungen voneinander getrennt. So erkennt der Nutzer auf den ersten Blick, in welcher der Kategorien er sich befindet.

Easy Control System
Marex Schiffssteuerung,
Madleen Sklenar, MA Thesis 2012
Betreuung: Prof. Steffi Hußlein & Prof. Dr. Christine Goutrié, HS Magdeburg-Stendal, MA Interaction Design & Dipl.-Ing. Karl-Heinz Schweer, Anja Quast & Bosch Rexroth AG, Hannover
GESTALTUNG EINER BEDIENEINHEIT ZUR SCHIFFSSTEUERUNG
Aus Sicht eines Interaction Designers ist es für die Benutzerfreundlichkeit fördernd, wenn das ganze zu benutzende System, also in diesem Fall der Fahrstand, einheitlich und in sich geschlossen gestaltet wird. Dies ist jedoch nicht möglich, weil die Einzelteile von unterschiedlichen Herstellern stammen. Deshalb ist der Anspruch groß, das System von Bosch Rexroth so gut und in sich stimmig zu gestalten, dass es sich auf dem Markt bewähren kann.
Ziel und Erwartungen
Die Bedieneinheit für das Wachstumsprojekt Marex ECS soll intuitiv und in größten Teilen ohne das Handbuch bedienbar sein. Bei der Gestaltung von Icons ist zu berücksichtigen, dass sich die Zielgruppe auch über den europäischen Markt hinaus erstreckt.

inDAgo Helferapp
Smartphoneapp für das Helfernetzwerk von inDAgo I Daniel Frank I 2013
Betreuer_in: Prof. Steffi Hußlein, Prof. Constanze Langer, Dipl. Des. Henrik Rieß UID

Lunch Buddy
Service Design Konzept I FLORIAN SOBIREY, Diplom 2013
Benutzerzentrierte Konzeption und Gestaltung einer mobilen
Applikation für Gruppenbestellungen

touchable music
Sol Clara Lee I MA Thesis 2012
Betreuer_in: Prof. Bernhard Schmid Wohlleber, Prof. Steffi Hußlein

mira
Joerg Petzold, BA Thesis 2013
Betreuung: Prof. Steffi Hußlein & Prof. Christine Goutrié HS Magdeburg-Stendal, BA Industrial Design & FH Potsdam
Boardgerät- Erste Hilfe
Was tun, wenn man als Ersthelfereinen Unfall erreicht?
Was mache ich zuerst?
Wie helfe ich ohne zu schaden?
Und wo finde ich meinen Erste-Hilfe-Kasten?
Unfälle gehören nicht zu unserem Alltag und doch passieren sie häufig und unerwartet. Man ist verpflichtet zu helfen, aber der letzte Erste-Hilfe-Kurs liegt schon gefühlte Ewigkeiten zurück. Gut, wenn man einen Helfer an der Seite hat, der genau weiß, was zu tun ist und die Unsicherheit bei Entscheidungen nimmt. Ziel meiner Bachlor-Thesis ist es ein On-Board-Gerät zu entwickeln, welches genau diese Helferrolle übernehmen soll und mit gezielten Anweisungen Leben retten kann. Dabei lege ich neben einem ergonomischen Design besonderen Wert auf Unmissverständlichkeit und Klarheit, welche im Notfall von entscheidender Bedeutung sein können.

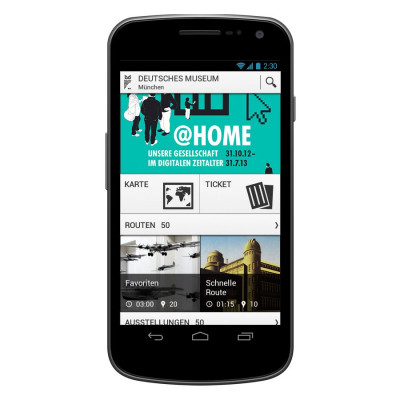
Interaktives Leitsystem
Deutsches Museum München
Ann-Catrin Wellhöfer, BA Thesis 2013
Betreuung: Prof. Steffi Hußlein Hochschule Magdeburg -Stendal, Institut für Industrie Design Kooperation: envis precisely
Kooperation: envis-precisely.com
Vimeo
Der Grundgedanke meiner Arbeit war es, einen Interaktiven Ansatz zur Erweiterung klassischer Schilderleitsysteme im Museumsbereich zu finden. Leitsysteme sind ein täglicher Begleiter in unserem Leben. Sie begegnen uns im Straßenverkehr, in der Universität – einfach überall wo es einer schnellen und einfachen Orientierung bedarf. Im Bereich der Museumsleitsysteme kommt zu der groben räumlichen Orientierung die Orientierung zwischen Ausstellung und den Exponaten hinzu. Der Nutzer gibt sich hierbei nicht nur mit einem Pfeil von A nach B zufrieden. Er erwartet zudem eine Erklärung was A und B bedeutet. Die heutige Gesellschaft ist einen schnellen und immer paraten Informationszugang gewohnt und will darauf gerade im Museum nicht verzichten. Das klassische Leitsystem besteht aus Schildern und Pfeilen. Doch in Anbetracht der stetig wachsenden Möglichkeiten frage ich mich, in wie weit neue Medien und Technologien die Bewältigung dieser Informationsfluten erleichtern können? Sind Schilder wirklich das Non-Plus-Ultra? In meiner Bachelor Arbeit möchte ich herausfinden wie neue Medien und Technologien sinnvoll in ein Leitsystem integriert werden können und in wie weit das Orientierung systeme durch sie bereichert wird. Ist ein mobiles Führungssystem die Lösung oder feste Informationspunkte? Ziel ist eine innovative Lösung zu finden, die die Orientierung und somit das Wohlgefühl im Haus verbessert und diese mit Hilfe eines Prototypen zu testen.

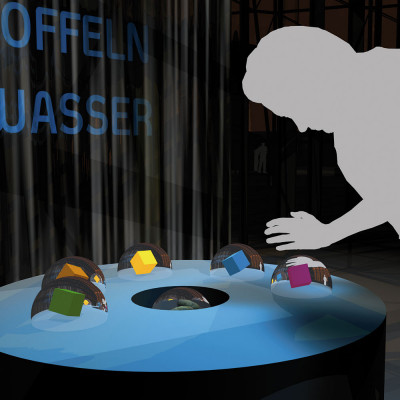
Virtual Water Nights
UBA I Tine Päch, Diplom 2009
Betreung: Prof. Rochus Hartmann, Vertr. Prof. Design Steffi Hußlein FH Anhalt / Department of Design Dessau
Dynamische Informationsvisualisierung
Ein medienübergreifendes Kommunikations- und Gestaltungskonzept sichert den visuellen Zusammenhang der einzelnen Medien. Mittels entsprechenden Visualisierungen soll das Thema „Global Wasser“greifbar und begreifbar gemacht werden und zusätzlich vertiefende Informationen liefern.
Interaktives Raumkonzept
Entwurf einesAusstellungskonzeptes in Räumen des Umweltbundesamtes in Dessau, das das Exponat und die Ausstellungsinhalte durch Interaktion dem Besucher zu vermitteln sucht.

Intuitive Interfaces
Intuitive Navigable Interfaces I Patterns I Tristan Schulze, Diplom 2009
Betreung: Vertr. Prof. Design Steffi Hußlein, Prof. Rochus Hartmann FH Anhalt / Department of Design Dessau
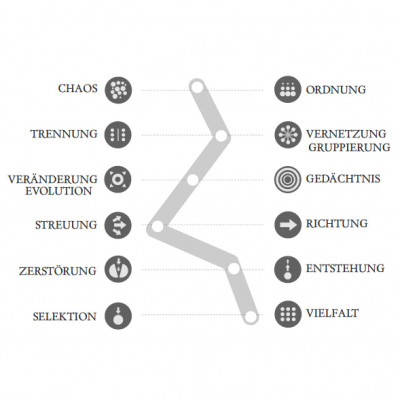
Ziel des Projektes ist die Darstellung und Verdeutlichung der Vorteile intuitiver Systeme in zukunftsperspektivischer Sicht anhand konkreter Katalogisierung und Analyse. Schwerpunkt dabei ist die dynamische Darstellung der zu verarbeitenden Inhalte, deren Komplexität und Zusammenhang untereinander, in didaktischer, eindeutiger und innovativer Form. Die Berücksichtigung der individuellen, haptischen und logischen Erfahrung im Umgang mit Systemen in der realen Welt enthält einen wichtigen Beitrag bei der Entwicklung neuartiger interaktiver Oberflächen. Mit der Natur als Vorbild bietet sich somit eine narrative sowie intuitiv bedienbare Schnittstelle für kommende Organisations- und Interfacesysteme.
STREAM :: current channel player
Der Prototyp kann sechs oder mehr Musikkanäle gleichzeitig abspielen, die horizontal angeordnet sind. Die Navigation ist eng mit der Steuerung der Lautstärke verknüpft (sinus) und ist daher fließend. Die Strömungsrichtung der Musiktitel wird ebenfalls durch die Navigation beeinflusst und gliedert sich direkt an die konkreten Musikkanäle.
GfZK3 :: magnet-, selektions-, netzwerkmodus
Der Anspruch des hier vorgestellten Systems ist eine nachvollziehbare Darstellung komplexer Informationsnetzwerke sowie eine logische Navigation und Orientierung. Eine intuitive und fast schon spielerische Vermittlung von Inhalten bilden die Hauptcharakteristika der Nutzeroberfläche.

Pathfinder
Katrin Gerstäcker, Diplom 2008
Betreung: Vertr. Prof. Design Steffi Hußlein, Prof. Rochus Hartmann FH Anhalt / Department of Design Dessau
http://www.katrin-gerstaecker.de/pathf.inder/html/doku
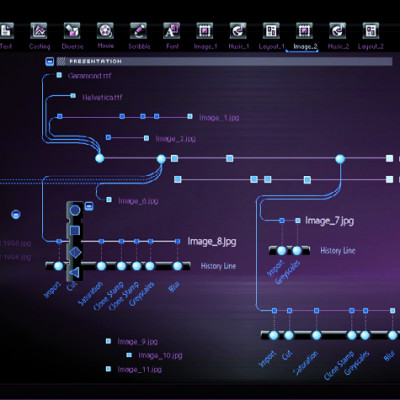
DESKTOP ENVIROMENT // „Microsoft und Apple sind die führenden Unternehmen auf dem Gebiet der Entwicklung von Betriebssystemen und bestimmen durch ihre signifikante Monopolstellung das bisherige Bild der Evolution von Desktop Environment Systemen.
FLEXIBLE TIMELINE // Als primäres Interaktionsinstrument fungiert eine flexible Timeline, welche mittels Scrolling (auf Mobile Devices via Touchscreen) auf die Komponenten-Layer navigiert wird, um den Zugang zu den enthaltenen Daten zu realisieren.
PIPE PRINZIP // Die grafische Umsetzung der Interaktionsmethodik erfolgt durch das konsequent anwendbare »Pipe-Prinzip«, durch welches das Kombinationsszenario mittels Andocken der Pins an die Zielkomponente realisiert.

Browser nach Maß
Valentin Laube, MA Thesis 2012
Betreuung: Prof. Steffi Hußlein, Prof. Andreas Mühlenberend HS Magdeburg-Stendal, MA Interaction Design
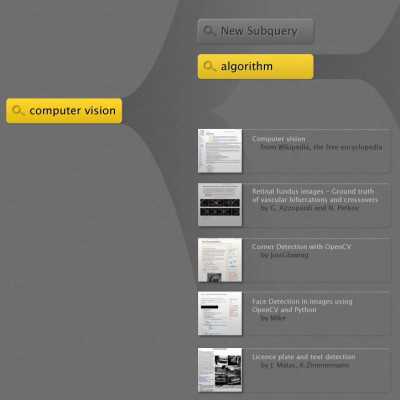
The goal of this thesis was the design of prototypes for a new kind of web browser, designed for one specific scenario. This is a departure from the goal of today‘s browsers that are designed to fit all kinds of purposes. The risk of excluding certain groups of users with this narrow focus was deliberately accepted. Similar to the use of separate applications for listening to music and for editing a document, in the future separate browsers may be used in different contexts of use. While these browsers all access the same data source –the world wide web– they offer custom fitted tools and therefore a completely different experience to the users. As a basis for the different browser concepts, the scenarios „Entertainment“, „Local Browsing“ and „Research“ were defined and verified with a user survey with 23 participants. The result of this analysis is a catalog of requirements, that is joined by interaction metaphors taken from the real world to build the foundation of the browsers that will be developed. After realizing the conceps as paper prototypes, one was chosen to be implemented first as a mockup, and then as an interactive prototype. This prototype was developed using web technologies such as HTML5, CSS3 and Javascript. In addition to this, existing APIs and web services were used, so the result can be considered a mashup.

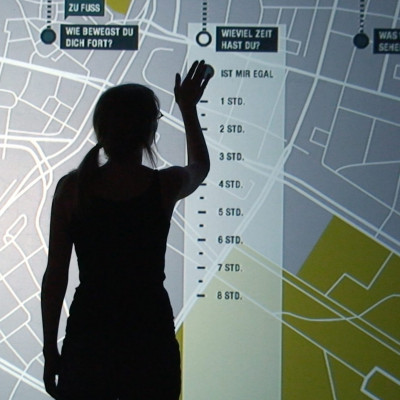
Interaktiver Stadtführer
Anne Beuchel, Bachelor Thesis 2009
Betreuung: Vertr. Prof. Steffi Husslein & FH Anhalt / Department of Design Dessau

Urbane Natur
Vom Sichtbarmachen des Vorhandenen I Matthias Honert, BA Thesis 2009
Vertr. Prof. Steffi Hußlein, Prof. Gerald Christ
In Hinblick auf die Problemlage wurde das Ziel gesetzt eine selbstverwaltenden Informationsplattform zu konzipieren, mit der die Stadtnatur indexiert und kartografiert werden kann, um somit einen Beitrag zur intensiveren Wahrnehmung der Stadtlandschaft zu leisten. Hierbei geht es darum sowohl das Wissen als auch den Wert über Stadtnatur, miteinander zu teilen sowie den öffentlichen und privaten Raum zu hinterfragen und zu erforschen.