Basic Interaction Design
Industrial Design
lösungsorientierte Konzepte im Interaction Design ::
Basic Interaction Design ist eine zentrale Lehrveranstaltung in den Grundlagen von Produkt Design. Anhand konkreter Fragestellung werden exemplarisch wesentliche Ebenen einer Interfacegestaltung in Form von aufeinander aufbauenden kurzen Etappen vorgestellt und praktisch erarbeitet. Etappe by Etappe entsteht ein Grundverständnis für angewandte Techniken und Tools für die Konzeption, Planung und Simulation von Interfaces. Neben dem Erstellen von Konzepten und Visualisierungen wie Organigrammen, gehört dazu das Erlernen von Autorensystemen zur Softwaresimulation, wie z.B. After Effects, Invision, Sketchup u.a. Die thematische Verknüpfung mit dem Modul Product Design ermöglicht den Studierenden, eine Aufgabenstellung ganzheitlich zu verstehen und zu bearbeiten. So entstehen Lösungen im Spannungsfeld zwischen dem Designmodell (Hardware) und dem Szenario und Simulation (Software). Es werden Basis-Gestaltungskompetenzen in den aufeinander aufbauenden Bereichen erworben.
Titel Abbl.: Sebastian Elosge
// Funktionsmodelle und Prinzipien im Interface Design
Interaktionsmuster
Plakat Pattern Abbl.: Janine Perkuhn
Produkte und Interaktion im Mixed Reality Raum
Elbe Dome MD Abbl.: Smilla Hinterreiter
Mapping und Tracking
Plakat Pattern Abbl.: Pablo Neubauer
IM Team entwickeln und gestalten
Basic Information Design
Industrial Design
Es ist eine zentrale Lehrveranstaltung für Industrialdesigner*innen. Anhand einer konkreten Fragestellung werden exemplarisch alle Ebenen einer Interfacegestaltung in Form von aufeinander aufbauenden Etappen vorgestellt und praktisch erarbeitet. Neben dem Erstellen von Konzepten und Visualisierungen wie Organigrammen, gehört dazu das Erlernen von Autorensystemen zur Softwaresimulation, wie z.B. Pixate, Invision u.a. Die thematische Verknüpfung mit dem Modul Product Design ermöglicht den Studierenden, eine Aufgabenstellung ganzheitlich zu verstehen und zu bearbeiten. So entstehen Lösungen im Spannungsfeld zwischen Hardware (Designmodell) und Software (Szenario, Simulation und Interaktion).
Grundübungen
Etappe // Animation I Dynamische Pozesse
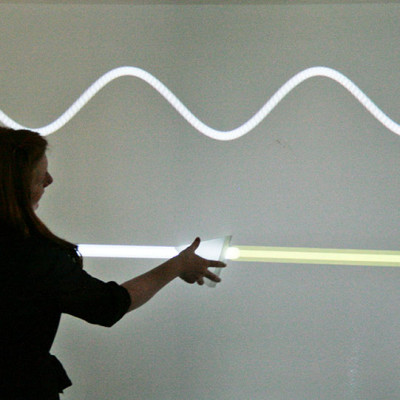
Eine Animation ist das Einfangen sequenzieller, statischer Bilder – Zeichnungen, Fotos oder Objekte – und das Abspielen dieser in schneller Abfolge, um lebensechte Bewegung zu imitieren. Animationenskomposition: Benjamin Kiesewetter, Niklas Simon, Till Nagel, Malte Fessler, Lena Marquardt, Moritz Dähne, Milan Arau, Jette Rienow, Jonathan Hase
Etappe // Information Architektur und Information Design
Komplexität einer Website wahrnehmen, analysieren, dokumentien, interpretieren und visualisieren. Plakate: Patrick Voglau, Denis Rockman, Benjamin Kiesewetter, Rahel Flechtner, Daniel Forejt, Felix Meutzner
Etappe // Icon Gestaltung I Grafische Prägnanz
Etappe // Interaction I Spiel und Interface
etappe // Information Architektur und Information Design
Etappe // Animation I Dynamische Pozesse
Etappe
// Icon Gestaltung & Interaction & Spiel
Abbl.: Veronika Weiß, Matthias Honert, Alina Kalacheva

Speculative Design I Future Thinking
Interaction Design & Product Design
nachhaltig I spekulativ I problemlösend
SPECULATIVE DESIGN
Spekulatives Design ist eine relativ neue Disziplin und als solches noch nicht vollständig definiert. Spekulative Artefakte, die nicht von funktionaler Gebrauchstauglichkeit bestimmt werden, sondern auf hintergründige, spekuliernede Art zum Nachdenken und Debattieren über Szenarien anregen soll, stehen im Zentrum der Gestaltung. Eines der Ziele ist, relevante gesellschaftspolitische, technologische, ökologische oder soziale Fragestellungen durch Gestaltungsansätze zu hinterfragen und somit konstruktive speculative Design-Lösungen zu gestalten um langfristig Prozesse zu verändern und zukünftige Szenarien zu analysieren und Lösungen vorzuschlagen. In erster Linie lädt diese Disziplin zur Debatte und Austausch ein, um sich gemeinsam vorzustellen, wie die Welt sein könnte – und wie wir am besten auf ihre Veränderungen im Design reagieren.
Titel Abbl.: Pablo Neubauer, Helya Atoufian, Wanting Sun, Zhenhui Liu
Es werden forschungsorientierte, experimentelle und methodische Designansätze in die Grundlehre eingeflochten, um nachhaltige und verantwortungsvolle Zukunftsszenarien mit den Studierenden reflektiv zu entwickeln. Design Methoden, die über die UX Design Methoden hinausgehen, werden ausprobiert und angewandt, um neue zukünfige, mögliche fiktionale Zukunfsbilder zu gestalten. Lernen Fragen zu stellen >was wäre wenn<. Aus einem Set werden Methoden der Zukunftswerkstatt, wie Future Wheels,Trendforschung einbeziehen, Raum für interdisziplinäres Denken schaffen, Utopienforschung sowie bekannte Szenarienbildung thematisch von mir eingebunden.
Projekte von Student*innen: Max O´dell, Smilla Hinterreiter, Sandra Vollmer, Sebastian Sarnow, Gülbahar Ceper, Anne Merkle, Lina Rieck, Degner, Sophia Neulinger

Design Methods I Strategie I UX Design
MA Interaction Design
UX Design // User-Centered Design // Usability
In meinem Design Methods Seminar lernen Studierende grundlegende UX Strategien und Techniken – Design Methoden des Interaction Design Prozesses. Im Mittelpunkt und Diskurs steht die Anwendung der Methoden: User Experience Design, User-Centered Design, Usability und Design Thinking, Co-Kreation für interactive Produkte, Services und Systeme werden aus unterschiedlichen Blickrichtungen beleuchtet. Viele Methoden werden seit Jahrzehnten im Designprozess angewandt, dennoch weiterentwickelt und in den letzten Jahren in der interdisziplinären Designkultur und auch immer mehr in Unternehmenskulturen etabliert. Das Repertoire wird geöffnet. Studierende erhalten eine Einführung in UX Methoden, sowie spielerische und effiziente Evaluierungen, so dass Sie ein Gespür für Benutzerbedürfnisse in unterschiedlichsten Nutzerszenarien erhalten. An Hand von exemplarischen Beispielen werden Erfahrungen mit User Research gesammelt, die Erkenntnisse analysiert und in den eigenen Design Prozess integriert. Abbl.: Carsten Greif & Danny Schott
User Experience Design Methoden & research tools helfen Designerinnen Bedürfnisse von Nutzerinnen herauszuFinden und – eine möglichst intuitive & einfache Benutzbarkeit für Interaces zu gestalten.
Observation, Shadowing & Interviews
Auf geht´s; durch Beobachtungen und Befragungen Bedürfnisse von Usern bei der Bedienung und Kommunikation aufzuspüren. Eins der ersten Schritte im Research ist lernen zu beobachten. Lernen die Beobachtungen der Nutzerverhalten einzuordnen, aufzuzeichnen, zu interpretieren und die Erkenntnisse in den Designentwurf einzuarbeiten. Die Beobachtung wird differenziert nach dem Grad der Natürlichkeit der Beobachtungssituation im Feld oder Labor, ebenso dem Grad der Strukturiertheit und ob die Observation offen oder verdeckt. Im User Centered Design können wir so herausbekommen, was die Nutzer sich vorstellen, brauchen, sich wünschen und bequem bedienen können. Abbl.: Danny Schott & Annika Kaltenhauser
User Journey & Service Blue Print
User Journey Maps sind detaillierte, visuell strukturierte Timelines, die die Kundenerfahrungen erfassen, einschließlich dessen, was der Kunde tut, denkt und fühlt, und den Service Delivery Process über Touch Points erfasst, einschließlich der Hintergrundinformationen. User Journey Maps enthalten weniger Prozessdetails, aber mehr Informationen über die Kundenerfahrung; Service-Blue Prints enthalten weniger über die Kundenbedürfnisse, aber mehr Informationen über die Prozesse, die der Dienst liefert. Grob gesagt, User Journey Maps sind nutzerzentriert, erfahrungsorientiert, während Service Blue Prints prozessorientiert sind. Abbl: Florian Sobirey, Karina Sommermeier, Veronika Weiß
Research & Methoden die den Lösungs- und Entwurfssprozess unterstützen
Design Patterns & Image Schematas
Design Patterns sind Entwurfsmuster für bewährte Lösungen wiederkehrender Entwurfsprobleme. Mobil Design Patterns, Blog nicht fortgeführt 2009. Interaction Design Patterns sind eine formale Methode, eine Lösung für ein gemeinsames Interface Problem zu dokumentieren undallgemeine Lösungen zu Benutzbarkeit- oder Zugänglichkeitsproblemen in einem spezifischen Kontext zu beschreiben. Sie dokumentieren Interaktionsmodelle, um den Zugang für den User zu erleichtern und generische Muster zu gestalten. Graphical Design Patterns repräsentieren wiederkehrende Gestaltungsmuster. Abbl: Adrian Wendt, Janine Perkuhn
Cultural Probes & Affinity Maps
Designing Culture Probes ist als nutzerzentrierte Explorationsmethode im Interaktionsdesign bereits in vielfältigen Kontexten erfolgreich erprobt worden. Cultural Probes ist eine Sammlung aktivierender Aufgaben (Probekits), die die Teilnehmenden zu Antworten inspirieren sollen, die für alle Beteiligten unerwartet sein können. Im Unterschied zu traditionellen Methoden der Bedarfserhebung, in denen den Teilnehmenden eine weitgehend passive Rolle zukommt, fasse ich Probes als Interventionen auf, die den teilnehmenden Personen eine aktive Rolle im Untersuchungsprozess zuweisen und sie somit zu Mitforschenden und Mitgestaltern machen. Die Aufgaben sind daher so konzipiert, dass die Teilnehmenden ihre eigenen Handlungen, Erfahrungen und Emotionen zum Ausdruck bringen können. In diesen Probekits sind häufig Tagebücher, The Five Why, Fotoapparate, Postkarten, Artefakt-Sammlungen und weitere Materialien enthalten, die diesen Prozess unterstützen. Abbl.: Maria Raduly & Nils Suhr
Moodboards & Radical Experiments
Moodboards sind wichtige visuelle Mittel, um die Stimmung, Athmosphäre, Farb- Design- und Umgebungswelt bildhaft zu zeigen. Moodboards gehen dem eigenlichen Entwurfsprozess vorraus, am besten ist es parallel Profilberiffe zu entwickeln und diese in den weiterführenden Designprozess zu integrieren. … freies Experimentieren ist ebenso ein wesentlicher gestalterischer Weg zur Ideenfindung, Trendentwicklung und Innovation… und nicht zu unterschätzen. Abbl.: Maria Raduly & Nils Suhr
Visuelles Brainstorming & Concept mapping
Fast jede Ideenfindungsphase – Design Thinking – beginnt mit der Kreativitätstechnik, einem visuellen Brainstorming, Brainwriting und Mind Mapping in mobilen Raumkonzepten. Skizzenphasen der Grobkonzepte mit der 635 Methode helfen bei der Findung von Ideen oder kritischen Hinterfragungen. Sie lernen, Entscheidungen zu treffen und Ihren Point-of-View aus den Beobachtungen zu fokussieren. Rollenspieltechniken, wie die Six Thinking Hats -Methode von De Bono oder die Walt Disney Methode stoßen den Kreativitätsprozess an. Durch die Räume des Träumers, des Realisten und des Kritikers werden neue Blickwinkel und Denkanstöße im Designprozess erlebbar.
Abbl.: Patrick Voglau
Iterative Design circle
exploration :: understanding :: creation :: design evaluation :: selection :: Creation :: solution :: Reflection :: implementation
Szenario & User Group definition – Persona
Personas sind fiktive Nutzer, die eine Zielgruppe repräsentieren. Szenarien stellen Eigenschaften und Anforderungen von Nutzern bzw. typische Anwendungssituationen prototypisch in narrativer und bildlicher Form dar.
Abbl.: Yi Cai, 2015
Design Thinking, Co-Kreation & Ideen- und Konzeptentwicklung
Studiernede werden ein eigenständiges kritisches Verständnis für UX Methodiken entwickeln und ihre Anwendbarkeit im Designprozess prüfen, bewerten und konzeptionell einsetzen lernen, um sinnvolle Bedienkonzepte für nachhaltig gestaltete interaktive Systeme zu entwickeln.
Andererseits lernen Studierende, designspezifische Methodiken zur Ideen- und Konzeptfindung einzusetzen, alternative Lösungsansätze zu entwickeln und zu durchdenken, sowie angemessene und geeignete Techniken der Visualisierung in allen Phasen des Entwurfsprozesses einzusetzen.
Service Design
Interaction Designer gestalten User Experience. Sie gestalten Prozesse innerhalb der Produktentwicklung. Es werden nicht mehr nur Produkte und Systeme gestaltet, sondern ganzheitliche, vernetzte Services. Designer_innen arbeiten hier mit Unternehmen zusammen, um methodisch kunden- und marktgerechte Dienstleistungen zu gestalten. Die Bedienung und Handhabbarkeit spielt auch hier eine Rolle, um effiziente und sinnvolle Produkte und Services zu entwickeln.
Abbl: Jan Schröter

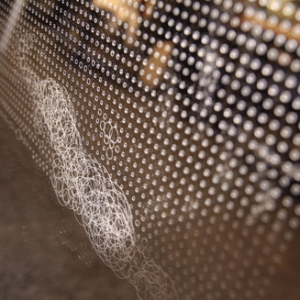
Digital Analog Surface
Industrial Design
// Retune 2013 Creative Technology Conference, Workshop Digital Analog Surface // Prof. Steffi Hußlein, Robert Laux, Students: Konrad Jünger, Malte Fessler (27.- 29.9.2014)
// DYM Berlin, Digital Analog Surface // flickr- Bilder Talk // Prof. Steffi Hußlein, Robert Laux, Students: Konrad Jünger, Benjamin Kiesewetter (05.2013)
// Leeds College of Art & Design, UK// Workshop Digital Analog Surface Processing,// exploiting the clash between digital & analogue to produce a body of work using processing (open source generative design software) with cnc and laser machines, Prof. Steffi Hußlein, Robert Laux Partner: Dan Robinson, Cheryl Huntbach (14 – 16.11. 2011)

Design Repertoire Advanced
Interaction I Industrial Design
Interaction Design Repertoire
// Gestaltung von lösungsorientierter Konzepte für interaktive Produkte und Systeme
// Grundverständnis für alle Techniken der Konzeption, Planung
// Simulation von Interfaces
Basis-Gestaltungskompetenzen
// Interaktive Handlungsräume
// Simulation- und Animation
// Information Architektur und Information Design
// Szenarienbildung und prototypische Funktionsmodelle
// Intergration mit Produkt Design
gestalterische und konzeptionelle Grundlagen
der Darstellung vernetzter interaktiver Informationszusammenhänge, dem Information Design und der Konzeption von Struktur, Steuerung und Orientierung komplexer Interaktionsprozesse und der Informationsarchitektur werden im Seminar Design Repertoire vermittelt. Vertiefen von Methodiken der Gestaltung von Informations- und Bedienstrukturen in dynamischen Prozessen interaktiver Systeme. Das strategisch orientierte Entwerfen in medialen Kontexten und Produkten wird kombiniert mit der Schulung von visuellen analytischen Fähigkeiten in Ästhetik und Semiotik von interaktiven vernetzten medialen Systemen.
Im Fokus steht die Entwicklung einer eigenen Gestaltungskompetenz
– formal ästhetisch sowie experimentel schöpferisch – und eines individuellen Gestaltungsrepertoires für interaktive vernetzte Produkte und Services. Analysieren, strukturieren, designen und entwickeln: Beherrschung grundlegender Kommunikationstechniken und -fähigkeiten für die Entwurfsarbeit.
Aktive Designaufgaben zu beispielhaften Themenfeldern aus dem Interaction Design :: Lösungsstrategien zur Bildung eines Design Repertoires am Beispiel anwendungsorientierter Aufgaben für interactive Systeme und Produkte.
// Hand Gesten Gestalten
// Co Robots – Puh oder Hurra?
Interactionim Raum
// Information Design
// Entwerfen von statischen oder einfachen interaktiven dynamischen Informationgrafiken. Schematisierte Darstellung oder bildhaften Illustration von Informationszusammenhängen – der Selektion, Strukturierung, Organisation, Präsentation und Visualisierung von Informationen. Hinter leicht verständlichen Infografiken steckt ein ausgesprochen komplexer Design Prozess aus Recherche, Zusammenhängen, Konzept und gestalterischem Entwurf.
Abbl: Jie Hang, Katharina Herzog, Hang Li, Theresa Goldgraben, Raphael Hillinger
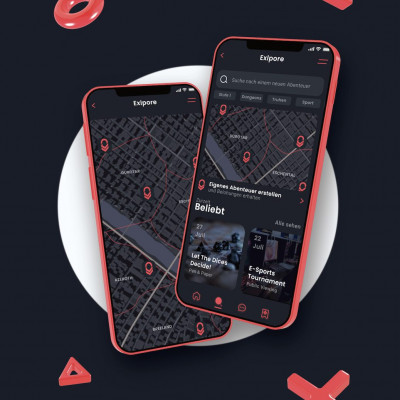
// Mobile Application & Service Design
// Interaction Behavior // Rückkopplung +
Information Architektur // mobile Kommunikation von vernetzten
Produkten
issue: Exemplarische interaktive Gestaltung einer multimodalen MoveMap App für Mobilitätsangebote für Sachsen-Anhalt 2018; eine App zur Tourenplanung mit historischen Transportmitteln
Mobile App.: Nicole Rüde, Alina Kalacheva, Alina Kalacheva, Sinah Herrklotsch
// Body Language
Design of understandable GESTURES to control Skype
Danny Schott, Carsten Greif, Felix Prüfer, Robert Kreher, Alina Kalacheva, Sinah Herrklotsch, Veronika Weiß, Philipp Ernst

Basic Product Design
Industrial Design
NACHHALTIGKEIT IM DESIGN & PROZESS
Gestalterische Zukunfsvisionen für ein neues Klima und Gesellschaft im Zeitalter des Anthropozän: Der Anspruch klimaneutral/er im Designprozess zu entwickeln und gestalten, dazu bedarf es neue überdachte Services und Produkte, Design Kreisläufe zu überdenken, neu zu gestalten oder weiter zu entwickeln. Der Handlungsbedarf umweltbewusstere und nachhaltigere Produkte- und Interfaces für den Gebrauch und Handhabung im Leben mit der Umwelt zu gestaltung ist so klar erkennbar, dass dies unsere Denkweise von Designkonzepten und-prozessen verändern muss.
Titel Abbl.: Max Fuchs, Dominik Ahorn, Andreas Schmidt
// Intergratives Produkt Design
// Papierprototyp I Funktionen klären
// Szenarienbildung – Interaktive Handlungsräume // Stopmotion
// Funktionsmodelle mit Prozess
Student*innen: Lena Marquardt, Jasmin Galle, Tom Heidel & Felix Meutzner, Matus Hubka & Florian Köh, Dähne Moritz & Ringler Elias & Thoenes Sebastian, Jonathan Hase & Tom Dietel, Karl Oetken
EXPERIENCE I EMPATHIE UND INTUITION
// Mein Wunsch ist, Neugierde und Empathie der Studierenden zu wecken und ihre persönliche Phantasie zu fördern, um erlebnisorientierte oder spekulative Konzepte und prototypische Entwürfe von interaktiven Produkten, Robotern oder Systemen im Raum mit Praktiken des prosozialen Handelns zu gestalten.
// Weitblick erlangen, über den Design-Tellerrand blicken
// Methodik ausprobieren und Anwenden zur Überprüfung des Konzeptes
// Technologiereflektion und relevante Anwendung
// Eine Haltung entwickeln, um Zukünfte zu gestalten
// Ergründung und Entfaltung eigener kreativer Möglichkeiten im Design
// Frei denken und gestalten
// Innovation und Refektion im digital-analogen Gestaltungsprozess generieren
Dazu relevante Fragen stellen, um alternative Lösungen zu kreieren und in Prototypen umzusetzen. Ein wichtiges Momentum ist, Empathie und Sensibilität über Experimente und empirische Design Methoden – Experience Ansätze in den Designprozess zu integrieren und als Schlüssel für Konzeptideen einzubinden.

Evaluation Techniques
MA Interaction Design
Studierende lernen Evaluationsmethodiken wie Testverfahren und Befragungen kennen. Beispielsweise lassen sich Gebrauchstauglichkeit und Benutzbarkeit von Soft- und Hardware von Mit-Studierenden testen, um Usability Probleme anhand von wahrnehmbarem Interaktionsverhalten zu erkennen. Studierende lernen, Zieldefinition, Kriterien für die Evaluation, Nutzerstudien und Nutzerverhalten zu beschreiben, Benutzer zu beobachten, Rückschlüsse daraus für Interaktionskonzepte zu ziehen und ihre Analysen und Beschreibungen von Interaktionsszenarien zu professionalisieren.
Usability
Benutzerfreundlichkeit und Gebrauchstauglichkeit ist für den Erfolg von Web-Portalen, Apps und interaktiven Produkten und Systemen entscheidend. Industrie und anwendungsorientierte Forschung verlangen nach Produkten, die den Bedürfnissen der Benutzer entsprechen. Eine Applikation, welche von vielen Nutzern wieder verlassen wird, ohne dass sie Kunden geworden sind, ist genauso unwirtschaftlich, wie Software, die Anwendern unnötig lange Einarbeitungszeiten zumutet.
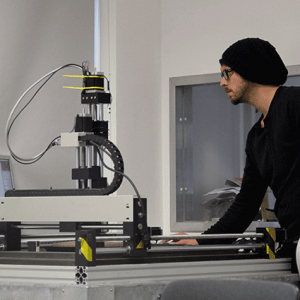
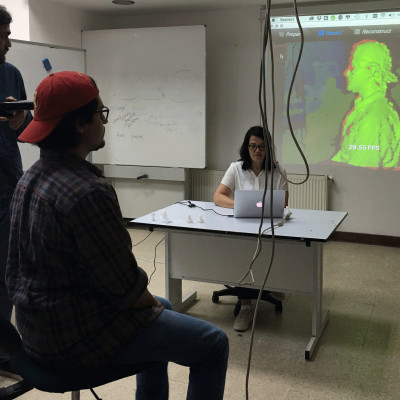
Blickerfassung
Der Eye Tracking Tobii wird zur Forschung zur Blickerfassung im Seminar eingesetzt. Von zentraler Bedeutung für die designspezifische Wissensvertiefung im Bereich der Entwurfmethodiken, der theoretischen Vermittlung und der praktischen Anwendung von Evaluationstools ist die Analyse der Mensch-Maschine Kommunikation, die Auseinandersetzung mit dem Menschen, der Maschine und den möglichen Interaktionen. Das Verständnis für typische interdisziplinäre Arbeitsweisen im Designprozess wird in aufgabenbezogenen Workshops geschärft. Studie von Jonas Bergmeier
Wozu und wie werden Eyetrackingsysteme in der Lehre eingesetzt ?
Softwareoberflächen, Online-Informationssysteme und Games müssen sich einfach, effektiv, effizient und komfortabel bedienen lassen. Motto: finden statt suchen. Ökonomische Relevanz: Nur dann werden interaktive Anwendungen akzeptiert und optimal genutzt werden. Voraussetzung dafür ist eine klare Analyse der Anforderungen hinsichtlich der Dienstleistungen und Produkte, Kunden und Nutzern, sowie Organisation und Mitarbeitern. In Experten-Evaluationen, Usabilitytestings und Userbefragungen werden die Bedürfnisse, Handlungs- und Interaktionsweisen herausgefunden, fundiert aufgezeichnet und in belegbaren Testszenarien analysiert. Durch Usability Tests und Analysen können Fehler vermieden werden. Abbl: Sascha Reinhold

Interactive Installation
GIDE I GIDE // Group for International Design Education ist ein international ausgerichteten Designverbund (Group for International Design Education), zu dem sich sieben Hochschulen aus Deutschland, Großbritannien, Italien, der Schweiz, Slowenien und Belgien zusammengeschlossen haben.
Workshop Interaction Design: Prof. Steffi Hußlein, Dipl. Des. Robert Laux, Dipl. Des. Tristan Schulze, Prototypenleiter Jörg Schroeder und Dan Robinson (UK)
Installationen im augmentierten virtuellen Raum I Mixed Reality
Installationen im realen Raum im Kontext mit physich-digitalen Produkten und Interfaces

User Interface Design I Academy of Arts Hangzhou, China
Academy of Arts Hangzhou, China, 1999 I 2011 I 2013
CDK Chinesisch - deutsche Kunstakademie
*Digital Privacy
*MYInMYBag
Interaction & Information Design
Master of Arts der Chinesisch-Deutschen Kunstakademie (CDK)
Kurs Blog – Interface Design, Prof. Steffi Hußlein – CAA 2009
Interface Design
Digitalen Medien beeinflussen unsere Lebens- und Arbeitsräume grundlegend. Wir kommunizieren über elektronische Wege dank Mobiltelefon und Internet. Maschinen und Produkte werden über digitale und virtuelle Schnittstellen gesteuert. Medienfassaden und Interactive Bedienoberfl ächen übernehmen in weiten Teilen die Informationsvermittlung. Das stellt neue und hohe Ansprüche an Interface Designer, die neben dem klassischen zwei- und dreidimensionalen Design nun auch Prozessabläufe zwischen Menschen und Maschinen gestalten und darstellen müssen.
Thema Digital Private Information Tool
In diesem Kurs werden anhand des aktuellen Themas „Digital Private Information Tool“ Digitalisierung des privaten Handlungsraumes interaktiv sinnvoll zu bedienende und benutzbare Benutzeroberfl ächen außerhalb des Computers entwickelt. Produkt- und Interface Design wird hier für interaktive Arbeitsoberflächen aus der physischen und digitalen Welt kombiniert. Untersucht werden Verhalten und Eigenschaften physischer und digitaler Interfaces. Interface Konzepte, die plausible Visualisierung von dynamischen Informationen der persönlichen und auch vernetzen gemeinschaftlichen Kommunikation mit anderen Personen durch das Internet werden schrittweise entwickelt.
Ziel
Gesucht werden Szenarien, die eine sinnvolle Erweiterung persönlicher Aufgaben auf interaktiven Arbeitsoberflächen außerhalb des persönlichen Computers sind, wie dem interaktiv Table.
// Visualisierung von Informationen im privat geschützten Raum
// Gestalten von Interaktionen zwischen Objekten und Informationen
// Grundlagen zum Aufbau von interaktiven Installationen
// Design eines persönlichen Tools (Widget, Service)
// Videopräsentation der Entwürfe, Dokumentation und Plattform
Sketching & Just-Enough-Prototyping
Konkret erhalten die Teilnehmer des Kurses Einblick in das Fachgebiet, in Interface Design Prozesse und Methodiken der Gestaltung. Wir arbeiten mit Entwürfen und spielerischen interaktiven Experimenten, ausgehend von den Methoden Sketching & Just-Enough-Prototyping (Verknüpfung zwischen realer und digitaler Kommunikation: Interaktiver Service), vom Video bis zum einfachen interaktiven Prototypen, über Ideensammlungen zu konzeptionellen Studien. Der Kurs ist in drei wöchentliche Einheiten gegliedert.
Vermittlung von technischen Know How für interactive Spaces
// Hardware Installation des „Interactiv Table“
// Software Installation mit „Whiteboard“ von Johnny Lee/ HCI
// Videoprototyping mit iMovie/ Apple iLife 09
// Basic Coding mit Processing von Ben Fry and Casey Reas/ MIT
Das digitale Werkzeug, die Open-Source Entwicklungsumgebung Processing wird in einem Tutorial mit leicht zugänglichen Übungen in den Kurs eingebettet.

UI Design I Service & Mobile Design
Mobile, Service und Kreislauf Design
Titel Abbl.: Timm Klotz
Projekt Abbl.: Hiba Mahmood, Anna Zimprich, Jessica Behnsen, veronika Weiß, Karla Schröder, Simon Frübis, Jasmin Galle, Christian Motsch, Sheine Ahmed, Qianni Xiao, Hang li, Jie huang, Bingy Hua, Carsten Greif, Danny Schott

Gastdozentin im Ausland
Jordanien Product Design, Scotland Product Design, UK Product Design

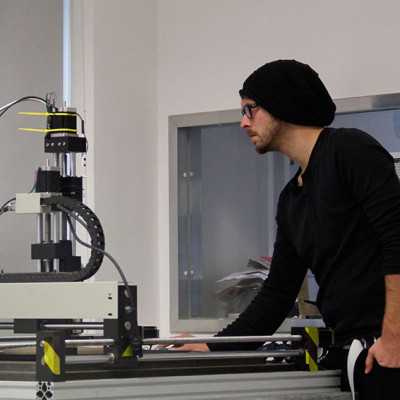
Prototyping Workshops
HS Magdeburg-Stendal MA Interaction Design
Prototyping Pocesses
Beispielhaft ein einwöchiger „Trans Cross Workshop“ zwischen den M.A. Interaction Design und M.A. Engineering Design Student_innen ist in das Modul zum fachlichen Wissenstransfer innerhalb der Design Disziplinen und kooperativen interdisziplinären Gestalten integriert.
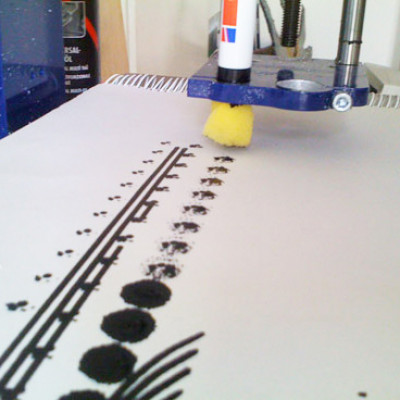
Weihnachtskekse prototypisch mit der CNC Fräse generieren
– Ein Game, in welchem Du deinen Keks vorab gestalten kannst.
– Event: In der Mensa konnten Studierende ihre generierten Kekse gebacken bekommen.

Imprecise with precise tools
Leeds College of Art, UK, 2012, 2014
Processing: Analogue / Digital Material Surfaces
Imprecise with precise tools: A collaborative student-staff workshop with international guests
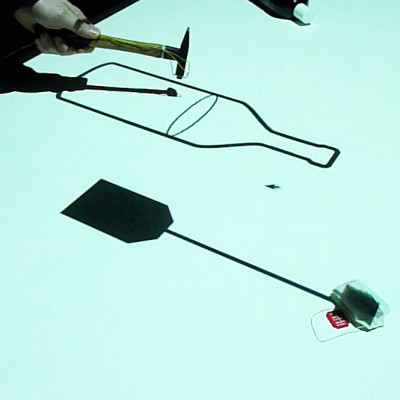
Material und Materialitäten spielen bei der formal-ästhetischen und ergonomischen Gestaltung eines Produktes eine große Rolle. Doch ebenso können Formbildung und Beweglichkeit der Form als Interaktionsformat dienen, um Beispiel die Benutzung von Aufgaben durch intelligente Materialitäten zu unterstützen, Sensitäten zu erfühlen und die Kommunikation zwischen Produkt und Mensch zu unterstützen. Ein Fokus ist ein Verständnis des iterativen und evolutionären Charakters des Gestaltungsprozesses zu entwickeln: Prototyping erlaubt im Designprozess schnelle überprüfbare Modelle zu erstellen, Ideen auf Sinn, Nachhaltigkeit und Funktionen zu erproben, vom Möglichen zum Explizieten zu gestalten.
Leeds I Product Design: http://arts.brighton.ac.uk/projects/networks/issue-18-july-2012/processing-analogue-digital-material-surfaces-imprecise-with-precise-tools-a-collaborative-student-staff-workshop-with-international-guests

Tutorien Konzept
After Effects für Quereinsteiger I Tutorial
in der Pandemiezeiot professionalisiert: VIMEO LINK der Serie
Illustrationen in fertige Animationen umwandeln, für Videoprototypen oder UI Demonstrationen. After Effects erklärt für alle die schon ein Grundlegendes Verständnis für Adobe Programme wie Illustrator oder Photoshop haben. Aber auch für Anfänger.
Student: Ilja Skonda
Leitung: Steffi Hußlein